主题/插件-Handsome
插件-SimpleAdmin
SimpleAdmin 是一款即插即用的typecho后台美化插件
插件-评论邮件提醒功能

下载本插件,解压到 usr/plugins/目录中
进入网站后台-控制台-插件-激活插件
Smtp服务器地址:smtp.qq.com
Smtp端口:465
Smtp用户:你的邮箱账户
Smtp密码:开启Smtp时获取的授权码
插件-Live2D酱插件
插件-炫彩鼠标
插件-悬挂猫咪返回顶部
插件-UserAgent
此插件只适用于Handsome主题,未对其它主题优化!!!
请先将插件置于Typecho的plugins目录下,且插件目录名应为UserAgent,注意大小写,否则将无法正常食用!!!
修改Handsome主题,component目录下的comments.php代码文件,大概第60~80行左右
<span class="comment-author vcard">
<b class="fn"><?php echo $author; ?></b><?php echo $Identity; ?>
</span>
添加代码<?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?> ,修改后代码如下:
<span class="comment-author vcard">
<b class="fn"><?php echo $author; ?></b><?php echo $Identity; ?><?php UserAgent_Plugin::get_useragent($comments->agent,$comments->ip); ?>
</span>
其它美化/Handsome
新年灯笼
在开发者设置-自定义输出body 尾部的HTML代码追加HTML:
<!--新年灯笼-->
<div class="xnkl"><div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">年</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">新</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div></div>
在开发者设置-自定义CSS追加下述CSS
/*新年灯笼*/
@media screen and (max-width:768px){.xnkl{display:none;}}.deng-box{position:fixed;top:-40px;right:150px;z-index:9999;pointer-events:none;}.deng-box1{position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none}.deng-box2{position:fixed;top:-40px;left:150px;z-index:9999;pointer-events:none}.deng-box3{position:fixed;top:-30px;left:10px;z-index:9999;pointer-events:none}.deng-box1 .deng,.deng-box3 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d}.deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00}.deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03}.deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03}.xian{position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03}.shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px}.shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%}.shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px}.deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng-t{font-family:黑体,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center}.night .deng-box,.night .deng-box1,.night .deng-t{background:0 0 !important}@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}50%{-moz-transform:rotate(10deg)}100%{-moz-transform:rotate(-10deg)}}@-webkit-keyframes swing{0%{-webkit-transform:rotate(-10deg)}50%{-webkit-transform:rotate(10deg)}100%{-webkit-transform:rotate(-10deg)}
国家公祭日
在外观设置-自定义 JavaScript添加下述代码
// 公祭日
var currentDate = new Date();
var targetDates = [
new Date(currentDate.getFullYear(), 11, 13) // 国家公祭日
// 添加其他目标日期...
];
for (var i = 0; i < targetDates.length; i++) {
if (currentDate.toDateString() === targetDates[i].toDateString()) {
var styleElement = document.createElement('style');
styleElement.innerHTML = 'html { filter: grayscale(100%); } body { filter: none; }';
document.head.appendChild(styleElement);
break;
}
}
动态标题
下述代码键入博客外观设置的【自定义输出head 头部的HTML代码】
<!-- 动态网页标题 -->
<script type="text/javascript">
/* 动态网页标题*/
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
$('[rel="shortcut icon"]').attr("href", "https://blog.lehman.top/favicon.ico");
document.title = "你别走吖 Σ(っ °Д °;)っ";
clearTimeout(titleTime)
} else {
$('[rel="shortcut icon"]').attr("href", "https://blog.lehman.top/favicon.ico");
document.title = "你可算回来了 (。•ˇˇ•。)" + OriginTitile;
titleTime = setTimeout(function() {
document.title = OriginTitile
},
2000)
}
});
</script>
贴吧表情包

复制owo.json到 handsome/usr/
复制paopao文件夹到 handsome/assets/img/emotion/
清除一下游览器缓存,然后刷新即可
左上角FPS帧数
复制下方代码添加至后台主题外观设置-自定义 JavaScript
$('body').before('<div id="fps" style="z-index:10000;position:fixed;top:3;left:3;font-weight:bold;"></div>');
var showFPS = (function(){
var requestAnimationFrame =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000/60);
};
var e,pe,pid,fps,last,offset,step,appendFps;
fps = 0;
last = Date.now();
step = function(){
offset = Date.now() - last;
fps += 1;
if( offset >= 1000 ){
last += offset;
appendFps(fps);
fps = 0;
}
requestAnimationFrame( step );
};
appendFps = function(fps){
console.log(fps+'FPS');
$('#fps').html(fps+'FPS');
};
step();
})();
博主介绍的闪字特效

复制下方代码添加至后台主题外观设置-博主的介绍
介绍文字请在代码中修改
<!--博主介绍的闪字特效-->
<span class="text-muted text-xs block"><div id="chakhsu"></div> <script> var chakhsu = function (r) {function t() {return b[Math.floor(Math.random() * b.length)]} function e() {return String.fromCharCode(94 * Math.random() + 33)} function n(r) {for (var n = document.createDocumentFragment(), i = 0; r > i; i++) { var l = document.createElement("span"); l.textContent = e(), l.style.color = t(), n.appendChild(l) } return n}function i() {var t = o[c.skillI]; c.step ? c.step-- : (c.step = g, c.prefixP < l.length ? (c.prefixP >= 0 && (c.text += l[c.prefixP]), c.prefixP++) : "forward" === c.direction ? c.skillP < t.length ? (c.text += t[c.skillP], c.skillP++) : c.delay ? c.delay-- : (c.direction = "backward", c.delay = a) : c.skillP > 0 ? (c.text = c.text.slice(0, -1), c.skillP--) : (c.skillI = (c.skillI + 1) % o.length, c.direction = "forward")), r.textContent = c.text, r.appendChild(n(c.prefixP < l.length ? Math.min(s, s + c.prefixP) : Math.min(s, t.length - c.skillP))), setTimeout(i, d) } /*以下内容自定义修改*/ var l = "", o = ["Keep Fighting" ].map(function (r) {return r + ""}), a = 2, g = 1, s = 5, d = 75, b = ["rgb(110,64,170)", "rgb(150,61,179)", "rgb(191,60,175)", "rgb(228,65,157)", "rgb(254,75,131)", "rgb(255,94,99)", "rgb(255,120,71)", "rgb(251,150,51)", "rgb(226,183,47)", "rgb(198,214,60)", "rgb(175,240,91)", "rgb(127,246,88)", "rgb(82,246,103)", "rgb(48,239,130)", "rgb(29,223,163)", "rgb(26,199,194)", "rgb(35,171,216)", "rgb(54,140,225)", "rgb(76,110,219)", "rgb(96,84,200)"], c = {text: "", prefixP: -s, skillI: 0, skillP: 0, direction: "forward", delay: a, step: g}; i() }; chakhsu(document.getElementById('chakhsu')); </script> </span> </span>
樱花遮罩
以下代码放在外观设置-开发者设置➡自定义输出body尾部的HTML代码中
<!--樱花遮罩-->
<script src="https://cdn.jsdelivr.net/gh/yremp/yremp-js@1.5/sakura.js"></script>
自定义右键美化
以下代码放在外观设置-开发者设置➡自定义输出body尾部的HTML代码中
<!--右键美化-->
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9; border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background: rgba(157 218 244)}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://blog.lehman.top"><i class="fontello fontello-home"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fontello fontello-pencil"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fontello fontello-search"></i><span>搜索</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fontello fontello-chevron-right"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fontello fontello-chevron-left"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fontello fontello-refresh"></i><span>重载网页</span></a></li>
<li><a href="https://blog.lehman.top/friend.html"><i class="fontello fontello-emo-tongue"></i><span>和我当邻居</span></a></li>
<li><a href="https://blog.lehman.top/message.html"><i class="fontello fontello-edit"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/layer/3.5.1/layer.js"></script>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("啊噢...你没还没选择文字呢!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("啊噢...你没还没选择文字呢!") : window.open("https://www.baidu.com/s?wd=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
五颜六色字体
修改主题目录下的footer.php文件(themes/handsome/componentfooter.php)
在body标签前添加下述JS(可以根据实际情况修改)
<script>
/*
* 2021年1月2日23:34:26
* 故梦
* admin@gmit.vip
*/
function sjcolor(){
var colorArr = ["#428BCA", "#AEDCAE", "#ECA9A7", "#DA99FF", "#FFB380", "#D9B999", "#3bca6e", "#f23232", "#834e75", "#23b7e5", "#f60"];
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > a > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#aside > div > div.navi-wrap.scroll-y.scroll-hide > nav > ul > li > ul > li > a > b").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div > div > div > div.panel-body > div.nav-tabs-alt > ul > li > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div > div > div > div").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#post-panel > div.blog-post > div > div.post-meta.wrapper-lg > h2 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#small_widgets > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#small_widgets > ul").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > div > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#search_input").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > div > div a >span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#header > div > ul > li > div > div > div > div > div > div > a > span > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#tag_toc > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#content > main > div > div > header > h1").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#typedWord").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#tag_cloud-2 h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#tag_cloud-2 a").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#blog_info > ul > li > span.badge.pull-right").forEach(e => {
e.style.backgroundColor = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#blog_info > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > h4 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-hots > ul > li > div > small > span > span.meta-value").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > div > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-comments > ul > li > div > small > span").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > ul > li > div > h4 > a").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#widget-tabs-4-random > ul > li > div > small > span > span.meta-value").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
document.querySelectorAll("#sidebar > section.widget.widget_categories.wrapper-md.clear.visible-lg.visible-md > h5").forEach(e => {
e.style.color = colorArr[Math.floor(Math.random() * colorArr.length)];
});
}sjcolor();
</script>
然后把设置主题外观,pjax回调函数里添加 sjcolor();
risp 在线客服
crisp chat是一款面向商务的在线客服插件,支持文本、视频聊天等方式
该插件虽然模块是免费的,但是稍微高级一点的功能,多一点的用户就要收钱了
这里以Handsome主题为例
功能
- 支持Telegram等等插件
- 支持PC端、手机端,更方便快捷
- 支持Wordoress程序。WP程序后台搜索【Crisp Live Chat】这个插件就行了
- 支持安卓和苹果--通过app可以跟访客聊天,可以看到目前游览你博客,游览哪篇文章,来自哪个地区
- 可以设置在线时间段,哪怕实际上你人并不在,支持离线模式叫访客玩游戏等等
- 若您不在线,离线消息将会发送到您事先设定的邮箱账号
- 可添加多个用户(类似淘宝客服),管理您的网站
提示:应该远不止这些,大家可以自行去了解了解
教程
- 先到这里注册账号crisp然后登陆,名字需英文【可以通过APP可以改名字】
- 接下来添加网站,并设置消息通知
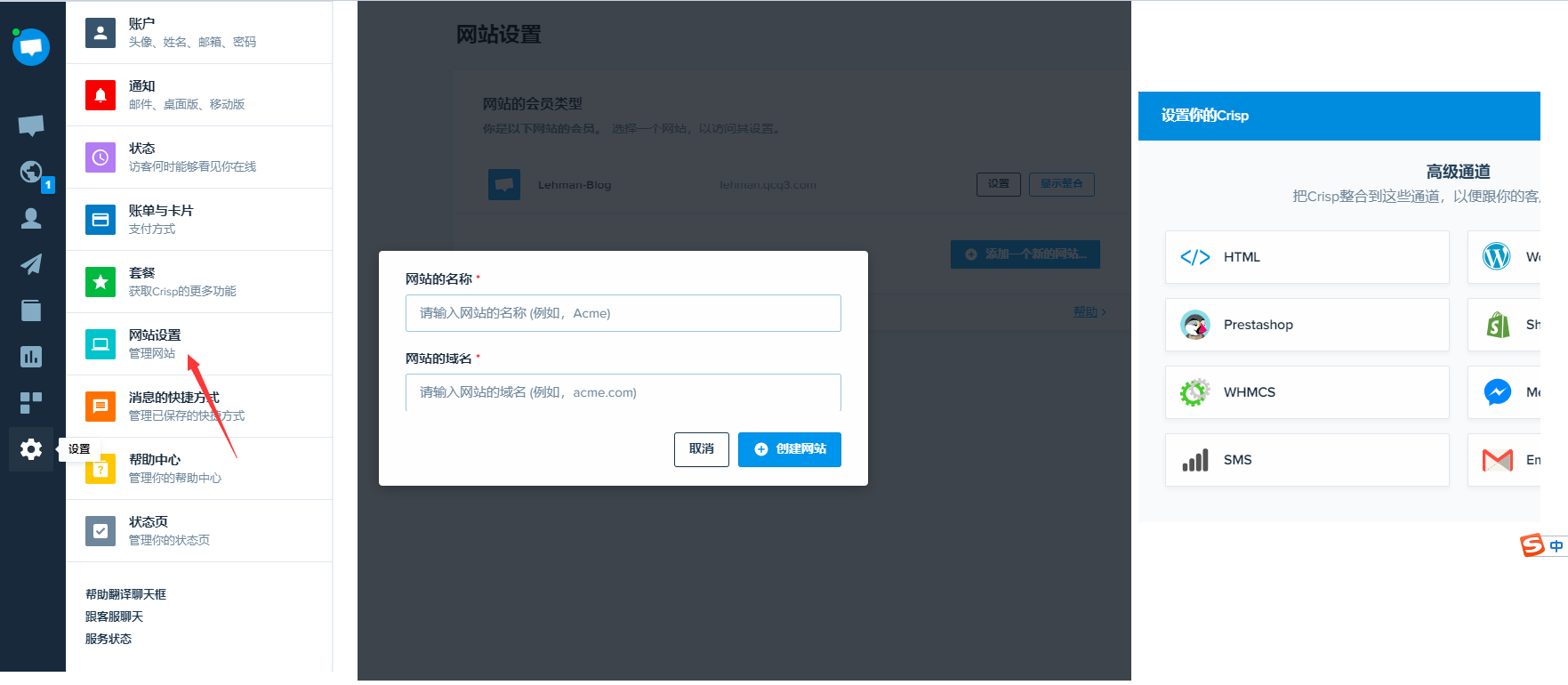
登录进去后,点击左下角设置按钮
单击网站设置 --> 添加一个新的网站
添加完成后,点击设置
点击设置说明--> 聊天框的设置说明,通过这一步把crisp添加到您的网站上
选择HTML,然后将出现的代码复制至后台主题(HnadSome)-->外观-->开发者设置-->自定义javascript
也可以添加至主题的源文件里,例如主题的footer.php/ Html的


One comment
?技术类评语?